Ones like these i mean: (One is in the works, once it’s done, i’ll put it here)

Maybe, just maybe, i’ll feature them on my site somewhere. (Not all though, don’t get offended if I don’t end up putting yours on my website.
If you do provide your own, please provide a working link to your website.
EDIT: Mine are done. Torn between fading, or not fading. If you want to add this to your site, my site is https://yourpalaxl.github.io/
Fade

Non Fade

th1n
2
here is one i made please click ranvir for a cookie!
.myButton {
box-shadow: 0px 10px 14px -7px #276873;
background:linear-gradient(to bottom, #599bb3 5%, #408c99 100%);
background-color:#599bb3;
border-radius:8px;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:20px;
font-weight:bold;
padding:13px 32px;
text-decoration:none;
text-shadow:0px 1px 0px #3d768a;
}
.myButton:hover {
background:linear-gradient(to bottom, #408c99 5%, #599bb3 100%);
background-color:#408c99;
}
.myButton:active {
position:relative;
top:1px;
}
NicoDM
3
for curiosity, I’m actually deciding to create my own!
Well, I’ve just added the FREE, for now

1 Like
NicoDM
4
Actually, I’m gonna need suggestions @woodland586
This is how it is looking so far
As you can see, there is a square (for a placeholder)
1 Like
I don’t think that worked 
The buttons i mean are just standard gif files
What does the text in the middle say?
th1n
8
oh… so i did not neeed to?
th1n
9
and also quiet we are in the library so no slaming but here is a jpeg of a button notfunctional edition!

you can just make a simple gif, doesn’t even need to be animated, you could even just build off of the netscape one
“Design Is My Passion”
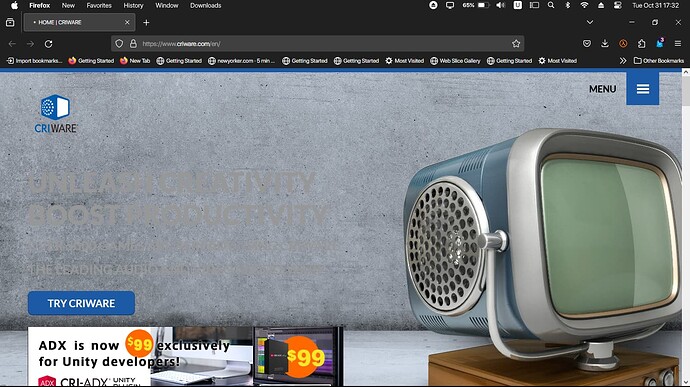
Was this an official one for Criware?
That’s a tad too big. Aim for 88px x 31px.
Microsoft Frontpage buttons do actually exist, and i have one archived.
NicoDM
15
The get is kinda confusing and hard to do
Should I remove it but keep the for
Don’t think i understand, sorry
NicoDM
18
“get for FREE!”
this is what it says
NicoDM
20
Idk
Maybe you can help me designing a fake program or smth
![]()
![]()